 I have gone through our now finished and fully working interactive flash application, checking for errors and continuity errors and fixing them as I went along, these errors were small and didn’t take long to change. But I’m thankful that I had the time to check for these errors.
I have gone through our now finished and fully working interactive flash application, checking for errors and continuity errors and fixing them as I went along, these errors were small and didn’t take long to change. But I’m thankful that I had the time to check for these errors.
Monday, April 28, 2008
Flash: Finishing touches.
 I have gone through our now finished and fully working interactive flash application, checking for errors and continuity errors and fixing them as I went along, these errors were small and didn’t take long to change. But I’m thankful that I had the time to check for these errors.
I have gone through our now finished and fully working interactive flash application, checking for errors and continuity errors and fixing them as I went along, these errors were small and didn’t take long to change. But I’m thankful that I had the time to check for these errors.
Saturday, April 26, 2008
CD Design Print Out

Friday, April 25, 2008
Flash: Adding Audio.
The levels of the music were hard to get correct in flash, I had to continually chance the level that it plays at so it is calm and consistent through out the game, but it was worth every second that it took giving allowing the game to reach a user on a more personal level.
Thursday, April 24, 2008
Compiling The Flash File #4
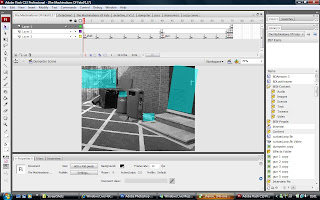
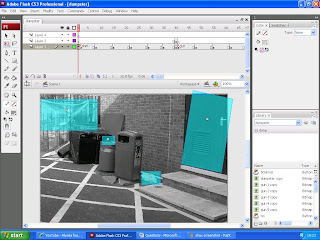
 Shakel had updated his dumpster scene and so I was then able to put this into the Final Flash file as well. As this was the last scene that needed to be put into the Flash file I did come across a few problems where the buttons did NOT work and therefore had to fix, eventually I did find the problem and managed to fix them. They are now in working order.
Shakel had updated his dumpster scene and so I was then able to put this into the Final Flash file as well. As this was the last scene that needed to be put into the Flash file I did come across a few problems where the buttons did NOT work and therefore had to fix, eventually I did find the problem and managed to fix them. They are now in working order.
Since I'd completed it, I was to pass on the file onto Ben and Shakel to put the Audio into it.
Sunday, April 20, 2008
Dumpster scene

Saturday, April 19, 2008
Flash: review conversation.

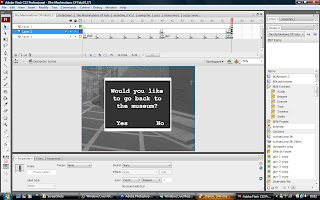
The user will have to click on a suspect in the menu shown above, after they do so they will have a chance to question them again, after this the user will be taken back to this menu. If the user is ready to accuse a suspect they can click the "Accuse a Suspect" button to be taken to the next scene.
Friday, April 18, 2008
Compiling The Final Flash Files #3
 Each team member got assigned to do at least ONE interview scene, since Sharon had already completed one, we all used her's as a template to quicken the workload and if needed we changed the background, character and the text. Shakel did Suzy and Shax Interview Scenes.
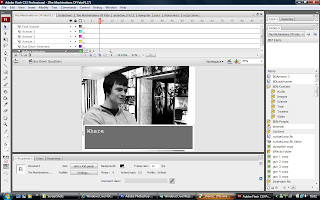
Each team member got assigned to do at least ONE interview scene, since Sharon had already completed one, we all used her's as a template to quicken the workload and if needed we changed the background, character and the text. Shakel did Suzy and Shax Interview Scenes. Since I'd already done quite a few scenes on Flash we all came to the agreement that I would just do ONE interview scene. Therefore, I chose to do the Bus Drivers Interview Questions.
Since I'd already done quite a few scenes on Flash we all came to the agreement that I would just do ONE interview scene. Therefore, I chose to do the Bus Drivers Interview Questions. Since Ben had done the 'Intro' scene and the 'Walking out and to the Museum' scene we thought it would be best if he did the Security Guard Interview Question since that was what we wanted the game to follow on to.
Since Ben had done the 'Intro' scene and the 'Walking out and to the Museum' scene we thought it would be best if he did the Security Guard Interview Question since that was what we wanted the game to follow on to. Sharon had already done one Interview scene, Janitor's, therefore we let her do another Interview scene and she chose to do the Shop Keepers Interview Questions.
Sharon had already done one Interview scene, Janitor's, therefore we let her do another Interview scene and she chose to do the Shop Keepers Interview Questions.When compiling all the interview scenes together into one Final Flash file I came across a problem where object and file names were the same and therefore wasted quite a lot of time going through each team members Flash files and renaming the objects and file names so we all had different file names and they wouldn't over-write one another when putting it all into one Flash file.
Wednesday, April 16, 2008
Bloopers Background
 Again, I was experimenting around on Photoshop and really liked the effect it turned out and so therefore decided to use it as a background but since the background was too bright and I couldn't find any text that was suitable.
Again, I was experimenting around on Photoshop and really liked the effect it turned out and so therefore decided to use it as a background but since the background was too bright and I couldn't find any text that was suitable.
Therefore I created another layer and put a gradient effect on it with the gradient tool on Photoshop, then I experimented with the brushes I had on my Photoshop as well as getting more from DeviantArt.Com and came out with the above effect which I thought was pretty nice.
 I then lightened the whole picture as I thought it'd be too dark and the viewer may get distracted by constantly looking at the background when we want them to mainly focus on watching the videos that we had in the 'Bloopers' 'Video' section.
I then lightened the whole picture as I thought it'd be too dark and the viewer may get distracted by constantly looking at the background when we want them to mainly focus on watching the videos that we had in the 'Bloopers' 'Video' section. This is what it looks like when I placed it into my Flash application and thought it was just right and with the buttons placed in between the pictures.
This is what it looks like when I placed it into my Flash application and thought it was just right and with the buttons placed in between the pictures.
Flash Bloopers Video Scene
I found 2 tutorials, one of them I really liked but it looked difficult to make it myself in Flash and since I didn't want to waste time I opted to do the other tutorial I found on Oman3d.Com as it was much simplier to understand and create.
Given more time I probably would've tried to look around on the internet for more video gallery templates/tutorials.
 This was the one I really liked [found from CommunityMX.Com] and wanted to use in the flash application but when I came to playing around with it I found out that the components it used was from ActionScript 3 and weren't available on ActionScript 2. Therefore, even though I managed to get it working I couldn't use it on our own Flash application anyway since we were using ActionScript 2.
This was the one I really liked [found from CommunityMX.Com] and wanted to use in the flash application but when I came to playing around with it I found out that the components it used was from ActionScript 3 and weren't available on ActionScript 2. Therefore, even though I managed to get it working I couldn't use it on our own Flash application anyway since we were using ActionScript 2.

This is the flash video gallery I created with the help of the tutorial from Oman3d.Com. I didn't find it difficult to make but I do find it messy with all the thumbnails of the videos, I'd much rather prefer adding either a ComboBox, or make an invisible scrollbar like I'd seen in some of the picture galleries I came across, but since I wanted to get on with other area's of Flash I thought I'd leave it and if I have any time at the end I'd try adding one on.
Tuesday, April 15, 2008
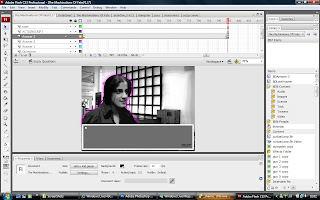
Questioning Suzy Scene

This scene was made similarly to the Shax scene. In order for me to do this, i used the shax scene as a template and worked from there. The colour for suzzy was yellow. A difficulty i experienced in making this scene was that the next buttons wouldnt work at times and it had a habit of looping the questions.
Monday, April 14, 2008
Flash Photo Gallery Scene
 The above was the 1st choice. I liked this photogallery as I thought it'd looked pretty cool and wasn't that easy to navigate though you couldn't see all the photo's and would only know if you reached the end judging by the numbers stated at the top of the middle picture.
The above was the 1st choice. I liked this photogallery as I thought it'd looked pretty cool and wasn't that easy to navigate though you couldn't see all the photo's and would only know if you reached the end judging by the numbers stated at the top of the middle picture. The above was the 2nd Choice. I liked this because you can see all the pictures that are in each photo gallery page and also I was able to separate the photos into different categories by placing them into different gallery pages, which I thought was really handy and less messy especially when we had quite a lot of photos to place here.
The above was the 2nd Choice. I liked this because you can see all the pictures that are in each photo gallery page and also I was able to separate the photos into different categories by placing them into different gallery pages, which I thought was really handy and less messy especially when we had quite a lot of photos to place here. This was the 3rd choice. I liked this as there's a horizontal scrollbar, which automatically scrolls once you have the mouse over it, though to use this one I needed to re-size alot of the photo's and duplicate them to make thumbnails which meant I'd need to re-size them to a smaller size again. Therefore, I found this one time consuming and again all the pictures were on show but time consuming when it comes to sorting out the photos into "categories".
This was the 3rd choice. I liked this as there's a horizontal scrollbar, which automatically scrolls once you have the mouse over it, though to use this one I needed to re-size alot of the photo's and duplicate them to make thumbnails which meant I'd need to re-size them to a smaller size again. Therefore, I found this one time consuming and again all the pictures were on show but time consuming when it comes to sorting out the photos into "categories".In the end I chose the 2nd choice as that was although time consuming as well [duplicating the pictures and alot of re-sizing needed] I loved the fact that I could categorise the photo's into different galleries.
All the above are templates from FlashMo.Com
Sunday, April 13, 2008
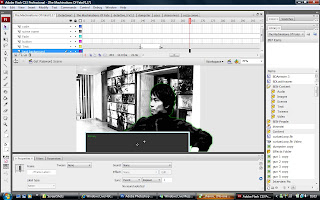
Questioning Shax scene

Wednesday, April 9, 2008
Computer password scene

Flash: Security guard conversation.

The security guard will be animated to and extent, the image of him will change often between different expressions, to give the illusion of movement. The conversational text is animated word by word and will be displayed slowly below him in different colours to represent who is talking. green wioll represent the Security guard talking.

Tuesday, April 8, 2008
Credits & Creators Backgrounds
 After playing/experimenting on Photoshop I liked the above idea and decided to stick by that idea. But because I lost that original copy I had to remake one which didn't turn out as good (as seen on the 'Creators' scene.
After playing/experimenting on Photoshop I liked the above idea and decided to stick by that idea. But because I lost that original copy I had to remake one which didn't turn out as good (as seen on the 'Creators' scene.

The above shows the 'Credits' scene and with the background on.

The above shows the 'Creators' scene and with the similiar background on. As you can on the above printscreen shot that the images of the people are much bigger than the ones in the 'Credits' scene. I tried my best to make them look as similiar to one another as each other but due to experimenting around I didn't actually remember what types of brushes I used, etc.
Monday, April 7, 2008
Compiling The Flash File #2
Choose Suspect Scene Update
 There is already a screenshot of the 'Choose Suspect' scene shown above but the characters were still in colour instead of Black & White therefore the above is an updated version.
There is already a screenshot of the 'Choose Suspect' scene shown above but the characters were still in colour instead of Black & White therefore the above is an updated version. I also got told to add in the 'Walking' videos we had already filmed before for each character and I found that when adding each characters 'walking' video it took up quite a lot of keyframes the timeline but since I didn't know any other way to change this I left it as it was.
I also got told to add in the 'Walking' videos we had already filmed before for each character and I found that when adding each characters 'walking' video it took up quite a lot of keyframes the timeline but since I didn't know any other way to change this I left it as it was. Ben wrote up the script for each character so that once the video ended there'd be a little "story" as to what happens after and whether the person playing the game has chosen the right "murderer" or not. At first when inputting the text, it came up all at once and seemed rather boring therefore I made it so the text 'typed' onto the screen instead, which did take up quite alot of time but the end result looked so much better than it did before.
Ben wrote up the script for each character so that once the video ended there'd be a little "story" as to what happens after and whether the person playing the game has chosen the right "murderer" or not. At first when inputting the text, it came up all at once and seemed rather boring therefore I made it so the text 'typed' onto the screen instead, which did take up quite alot of time but the end result looked so much better than it did before. After the person has read the little 'What happens next?' "story" we put in a video of Ben in before making the credits come out.
After the person has read the little 'What happens next?' "story" we put in a video of Ben in before making the credits come out.


